Internal link architecture is a key on-page factor in SEO. In this lesson, we’ll show you how to optimize your site’s internal link structure and how this can improve user experience and page views.
Internal vs. External Links Explained:
 Internal links are links that point internally to other pages or sections of your website. This is in contrast to external links, which are links from external domains.
Internal links are links that point internally to other pages or sections of your website. This is in contrast to external links, which are links from external domains.
For example, this link is an internal link as it points to another page on WikiWeb.com.
One of the most common misconceptions in SEO is that internal links carry little weight in comparison to external links when ranking web pages. The fact is however that internal links on a large, authority site can carry a huge amount of weight.
It’s also thought that Google has a “big site” algorithm, which means pages on larger sites rank higher than on smaller sites. This is because of greater perceived authority and greater internal link flow to those pages.
Why are Internal Links Important for SEO?
Your internal link structure is important because links are one of the most important factors that search engines such as Google use to rank and order websites.
- Internal links helps improve your link flow or “Page Rank” to individual pages on our site, helping them to rank better.
- The anchor text of links (as explained in this lesson) helps Google to understand the context of a webpage and to rank better.
- Internal links help Google Bots crawl and access different parts of your site
- Internal links also improve user experience.
A lack of internal links means that it will be more difficult for Google to crawl and index deeper sections of your website. It will also be harder for users to explore different areas of your site.
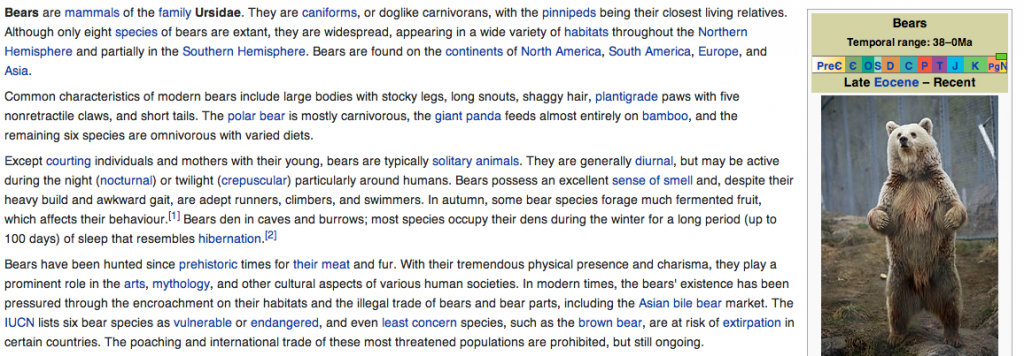
A good example (albeit a little over the top) of an internal link structure is Wikipedia.com. You can see that they internally link important keywords in all of their articles to specific pages on their site. This massively improves user experience, page views and SEO.
 Wikipedia Internal Linking Example
Wikipedia Internal Linking Example
8 Best Practices for A Good Internal Link Structure:
There are a number of things you should do to improve the internal link architecture of your site.
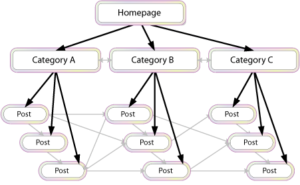
- No Page Should be More than 3 Clicks Away from your Homepage
A well-known rule in SEO is that no page on your site should be more than 3 clicks away from the homepage. This might include navigational links in the menu, footer, homepage or body of your articles. If you can aim for this than your internal SEO structure should be on the right tracks.
- Use Relevant Anchor Text for Internal Linking (Avoid Optimization)
You should aim to use relevant, useful anchor text when linking internally. Look what I did in the previous sentence for example. By using relevant keywords to link to your inner pages, you’ll help those pages rank better in SEO.
A useful WordPress plugin that you can use is SEO Smart Internal Links. This tool automatically hyperlinks keywords other internal pages on your site. You can customize it to only link specific keywords, phrase and URLs, as well as make sure it only adds one link per page.
The downside to using automated tools for internal linking purposes is that it doesn’t look quite as natural as when an editor links to other pages in an article. If used incorrectly (for instance, linking every occurrence of a word on a page), it can also lead to horrible consequences and poor user experience.
According to this by Matt Cutts, you don’t need to worry about over-optimized internal linking causing penalties on your site.
- Use your Homepage to Link to your Most Important Pages
Your homepage is typically the most linked page on your website; this means is has the highest Page Rank or link authority. You can take advantage of this by adding links on your homepage to the most important pages on your site. This helps channel some of that link flow or Page Rank to your inner pages in order to help them rank better.
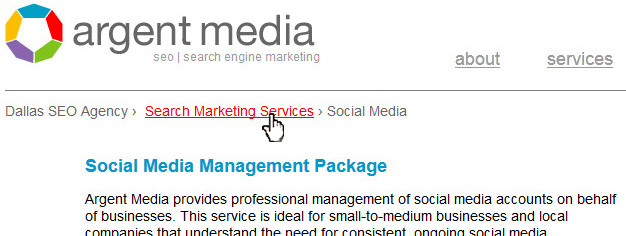
- Add Breadcrumb Navigation to your Site
Breadcrumbs are a navigational feature that reveals the users location on a website (the name is derived from the tale of Hansel and Gretel). In addition to helping the user keep track of their location on a site, they also massively improve the internal link structure of your site.

Many themes have the breadcrumbs feature as default, however if your theme doesn’t offer this then there are a number of WordPress plugins you can install such as this one.
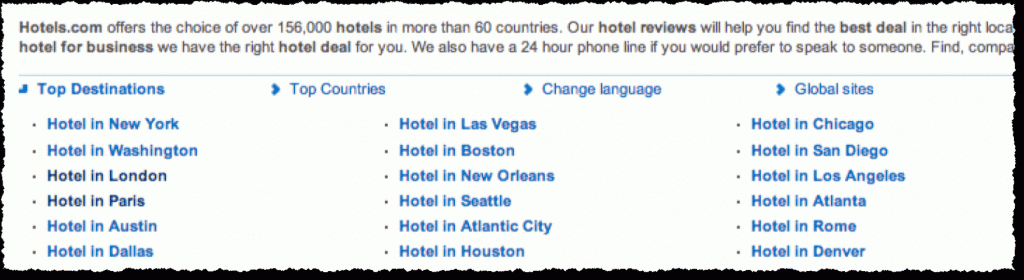
- Add Navigational Links to your Footer and Sidebar
In addition to having important links in your main menu, navigational links in your footer and sidebar can also improve user experience and SEO. Take a look at the Hotels.com footer below for example.

- Use the Related Posts or Popular Posts Plugin to Improve User Engagement
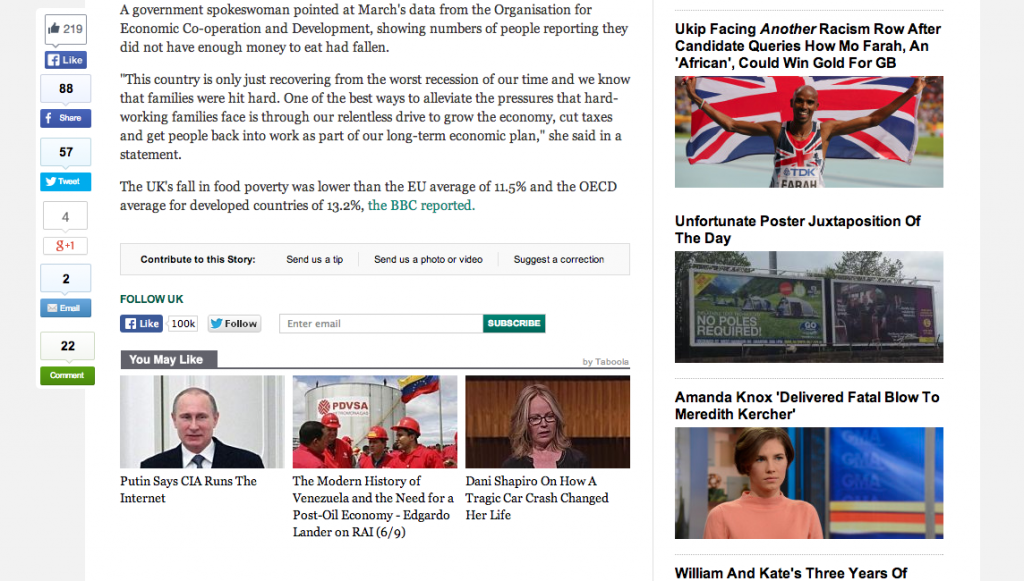
Installing plugins that link to related posts (or your most popular contents) on your site benefit articles will help improve user experience, page views and visitor engagement. Take a look at the HuffingtonPost.co.uk below:
 Related and Most Popular Posts on HuffingtonPost
Related and Most Popular Posts on HuffingtonPost
If a user enjoyed reading an article then it’s likely they’ll read another article on a similar topic. From my own experience, this Related Posts Plugin increased page views by 5% on one of my sites. Remember that all of these user signals may be used by Google to rank your website.
Both these plugins will also once again improve the internal linking structure on your site, which is great for SEO.
- User Dynamic Sidebars and the Widget Context Plugin to Link to Relevant Internal Pages
The Widget Context plugin allows you to display different widgets or links in your sidebar depending on what your user is reading. For example, if someone is reading an article about SEO then you show him or her custom links for your SEO Training Course in the sidebar. Likewise, if they’re reading about PPC or PR then you can link them to your other PPC or PR lessons.
The advantage of using the widget context plugin is that it allows you to show different widgets depending on the category, page or post type. This allows you to show more relevant links to users in order to improve user experience and conversions.
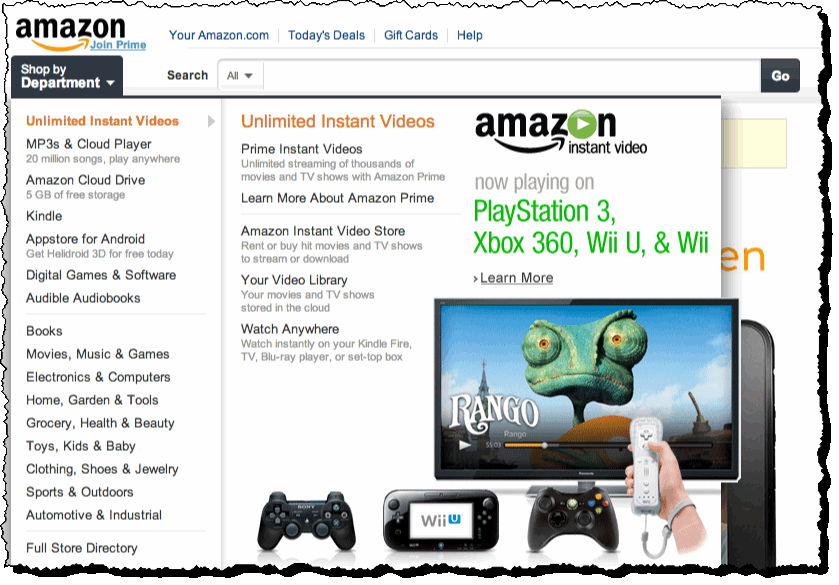
Many of the biggest ecommerce sites (such as Amazon.com below) implement a similar technique of showing products or deals you might be interested in based on your previous purchases, product category or account history. You can also witness this in the Related Videos sidebar on Youtube.com.

- Links Towards the Top of the Page are Treated More Importantly by Google
Remember that links towards the top of the page are treated more importantly by Google because users are more likely to click on them.
As such, remember to link important keywords or phrases in the first few paragraphs of your content as opposed to the bottom of your content.
